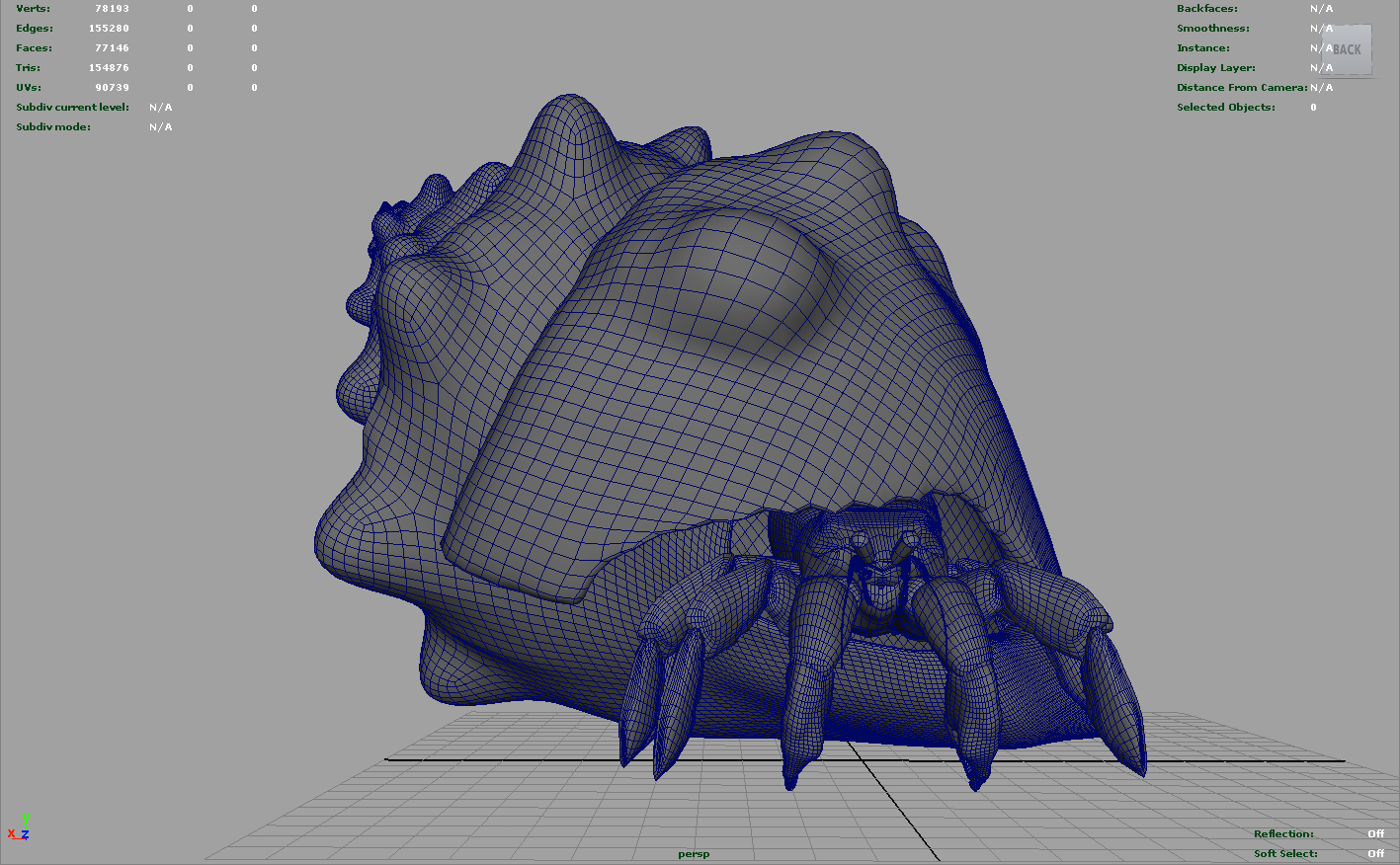
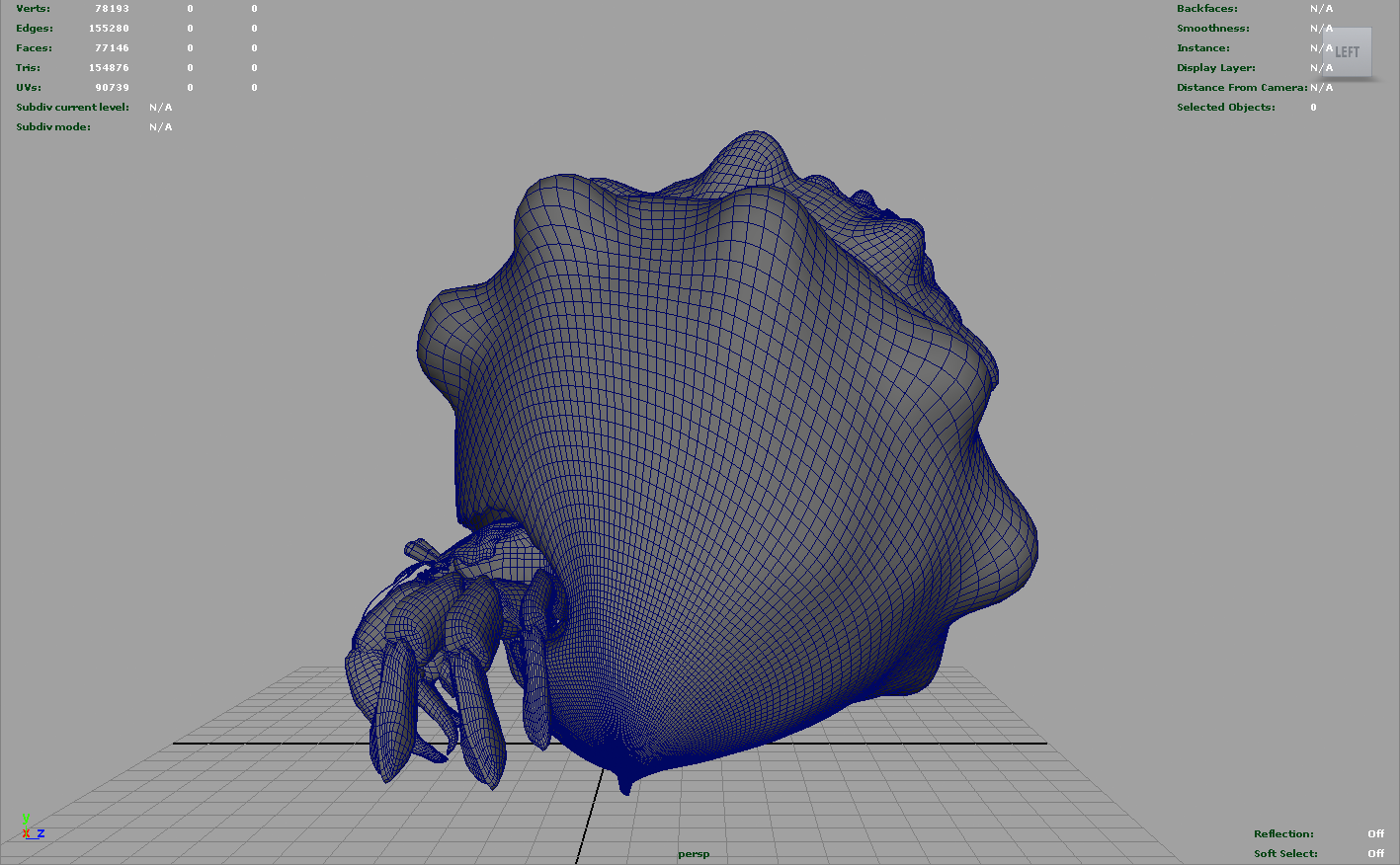
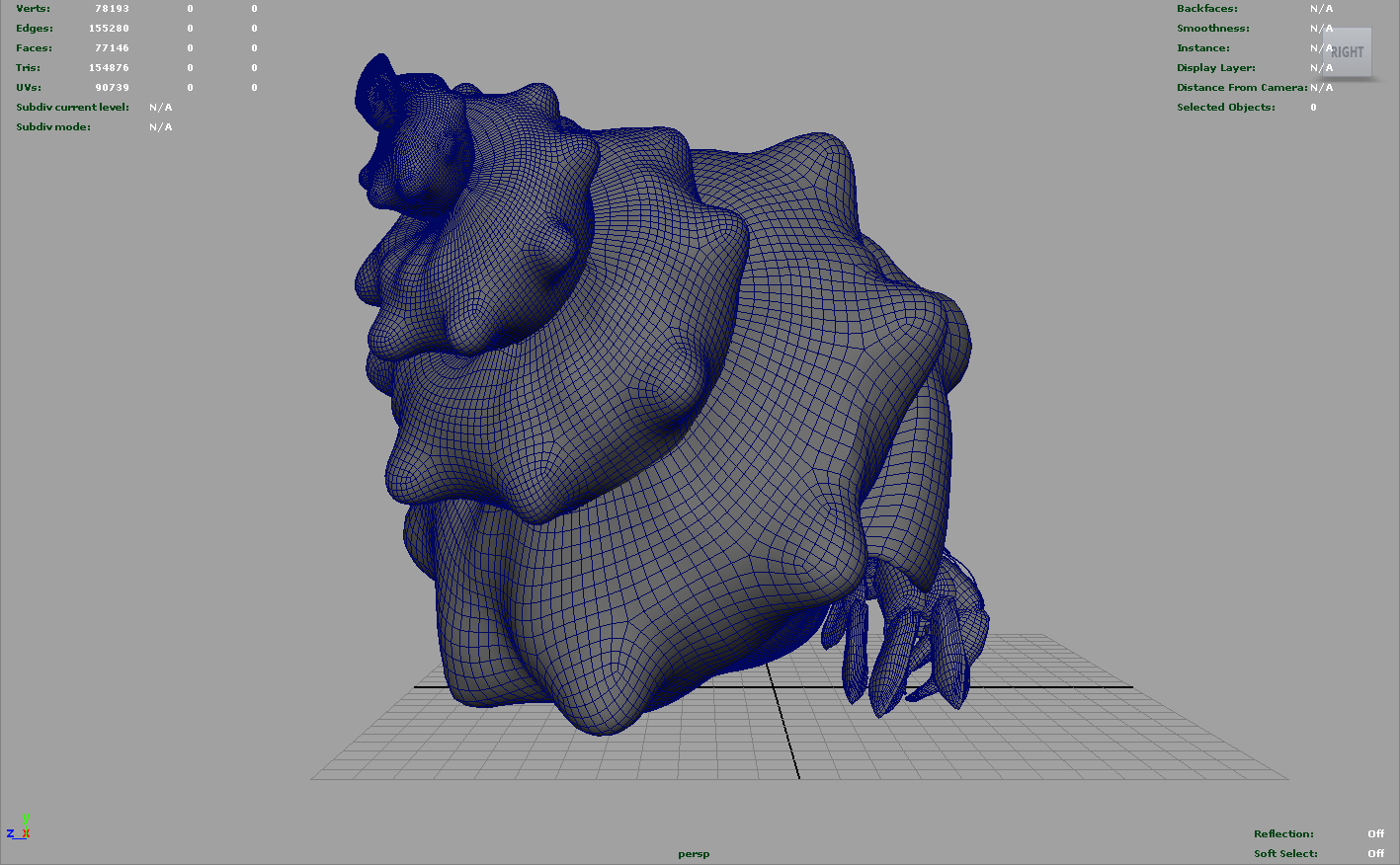
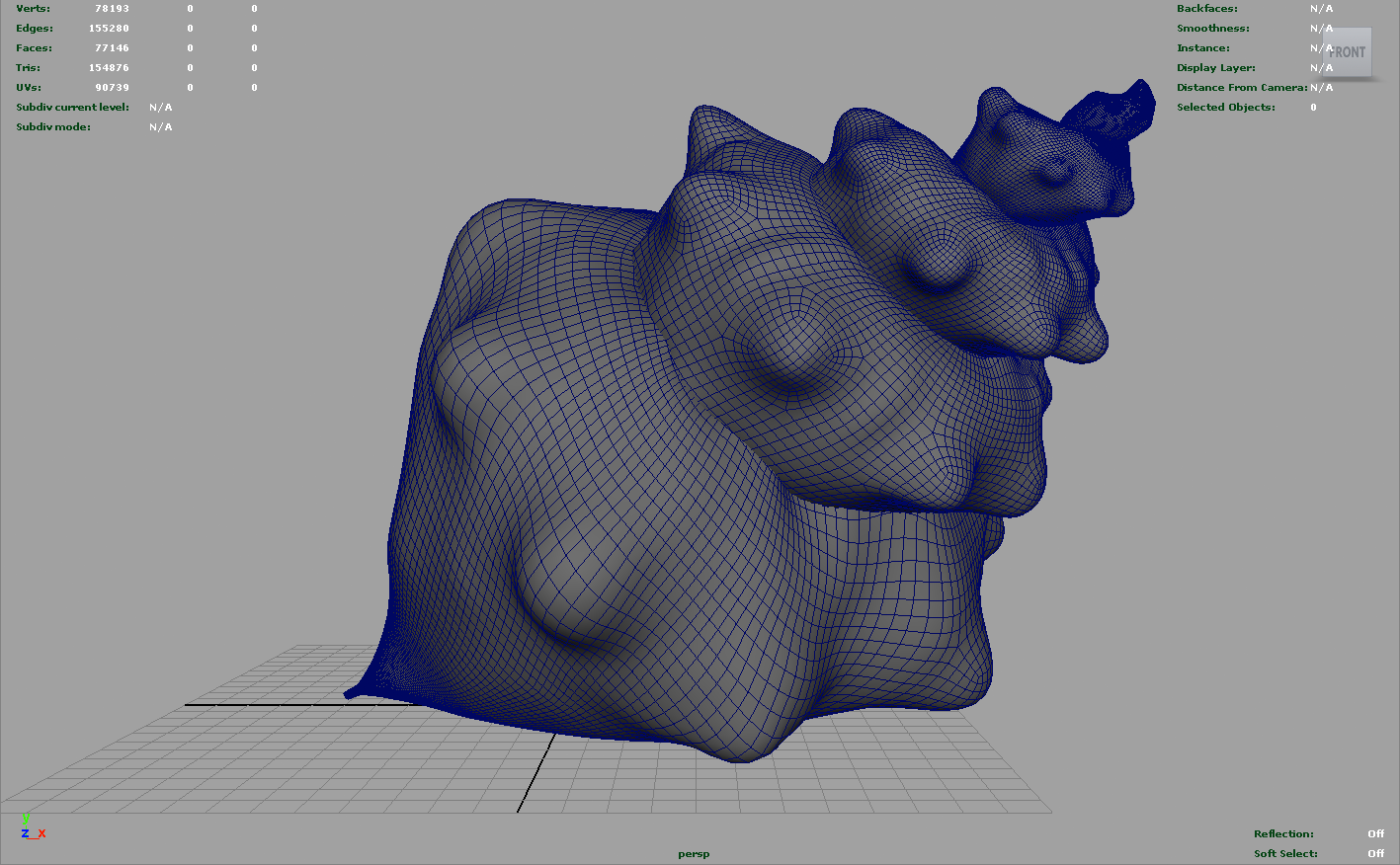
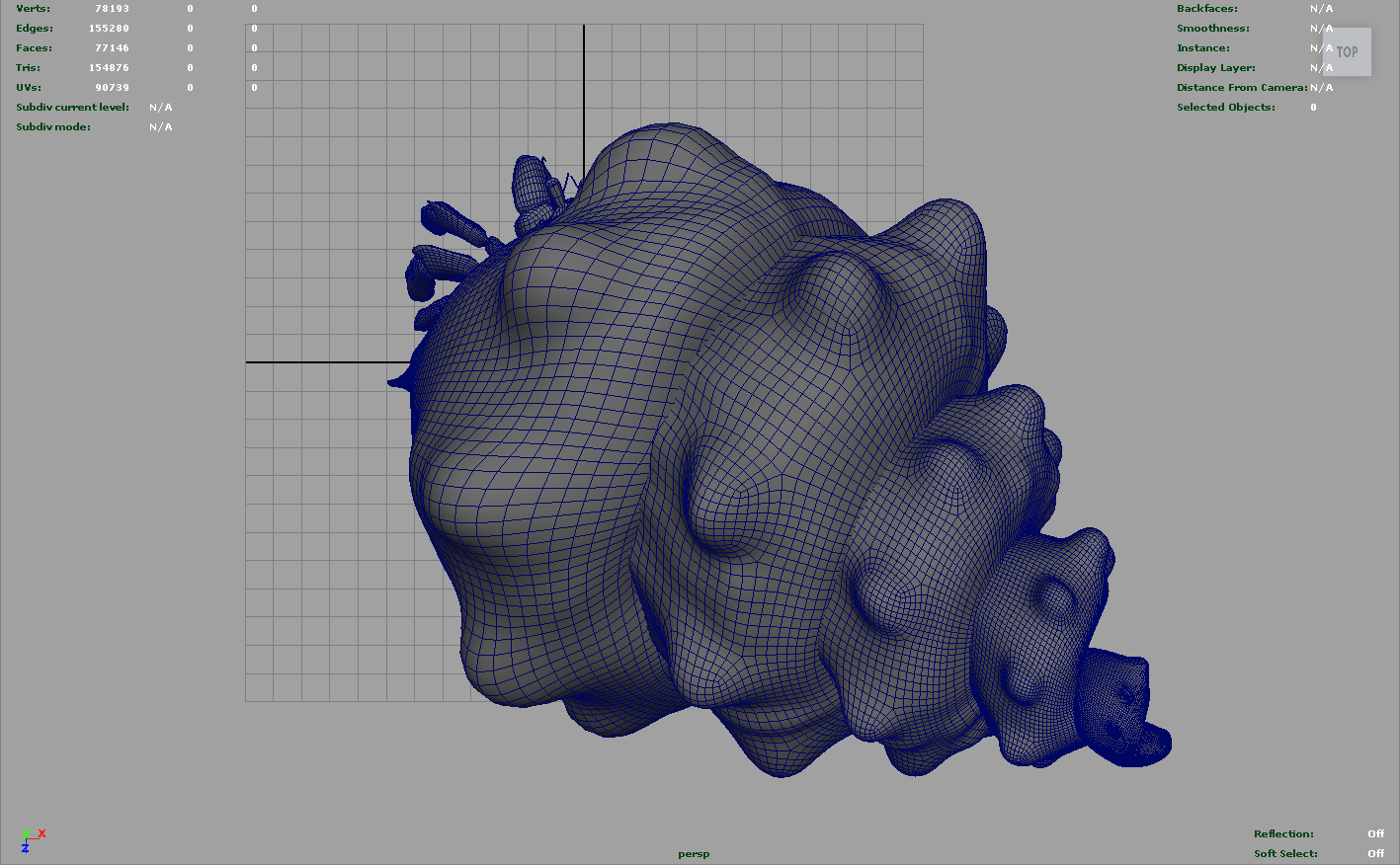
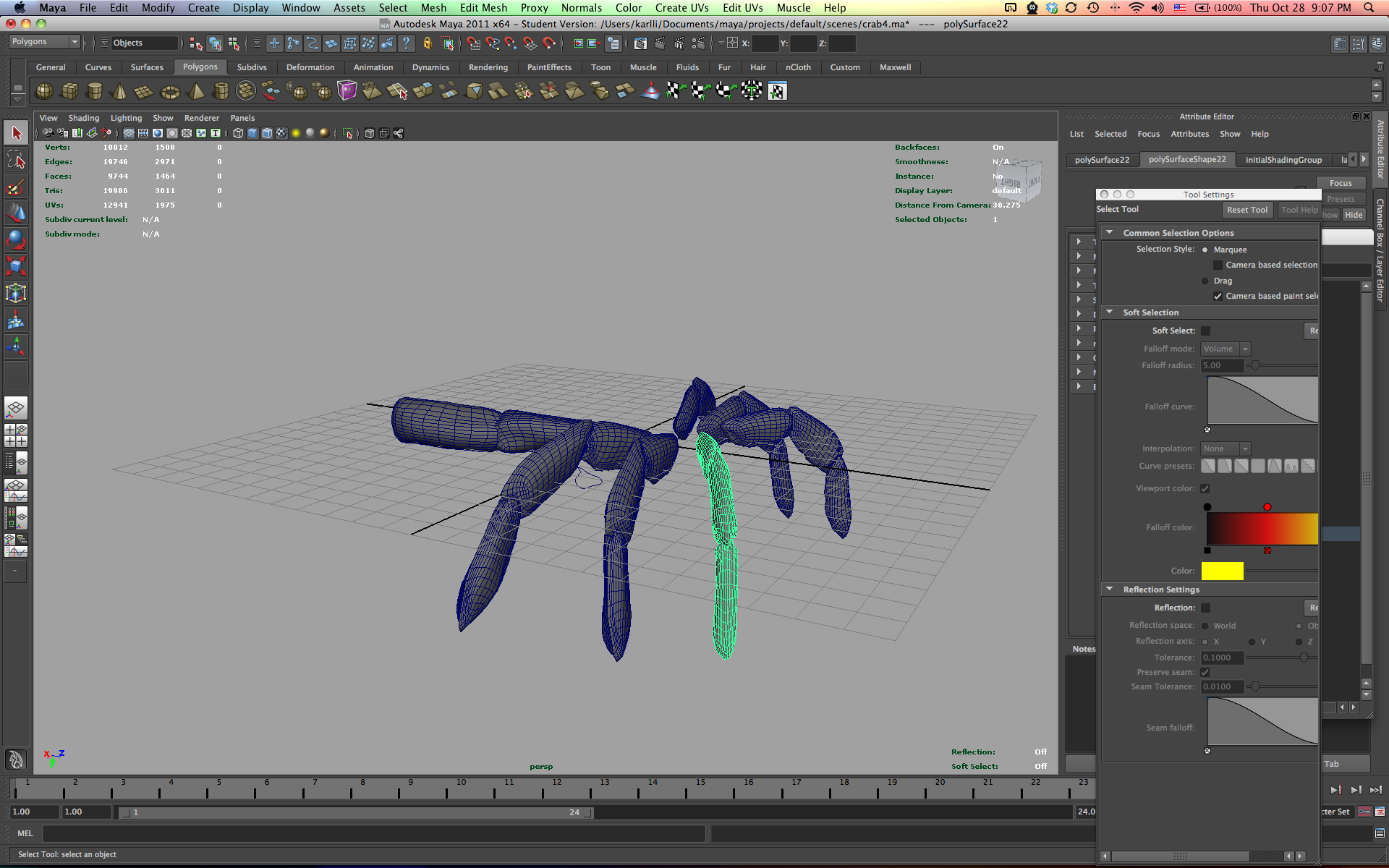
Hermit Crab Ready For Texturing!
My hermit crab is ready for texturing and lighting and rendering! I’m going with Mudbox for texture painting for sure. I’m still not entirely sure how I’m going to get all the prickly parts of the legs done… I’ll probably just do a displacement map or something.